안녕하세요. TEN에서 프론트엔드 개발을 담당하는 오목눈이입니다.
개발을 진행하다 보면 원하는 기능이 제대로 구현되었는지 검증하기 위하여 TC를 작성하고 다양한 상황에서 오류가 발생하지는 않는지 QA를 진행하게 되는데요. 좋은 품질의 웹을 개발하기 위해서는 테스트가 반드시 필요합니다. AI 인프라를 관리하는 MLOps 솔루션을 서비스하는 TEN에서 웹 테스트를 다룬다고 하니 의아해하실 분들도 있겠습니다. 회사 홈페이지에 관한 이야기 아닌가, 생각하실 분들도 있을 것 같습니다.
TEN에서 서비스하는 AI Pub은 쿠버네티스의 기능을 확장해서, AI 개발, 학습과 서비스 배포 후 운영 시 인프라 관리에 대한 다양한 제반 관리 기능을 제공합니다. 그리고 이 기능들을 쉽게 활용할 수 있도록 Web UI로 접근, 이용하실 수 있습니다. AI Pub의 바탕이 되는 TEN의 원천 기술과 백엔드 레벨의 개발 및 유지 보수도 중요하지만, 프론트엔드 레벨에서 담당하는 Web UI는 사용성과 편의를 보장하는 요소이기에 웹 테스트를 포함하여 완성도를 높이기 위한 과정을 세밀하게 거쳐야 합니다.

다시 웹 테스트 이야기로 돌아가 보겠습니다. 웹 테스트 중에는 개발 초기에 진행해야 하는 종류도 있습니다. 이를 위해서 내 프로젝트에 어떤 테스트가 필요한지 파악하고 테스트를 진행하는 것이 좋습니다. 테스트의 종류에는 기능, 비기능, API, 시각적 테스트 등이 있습니다.
하지만 웹 어플리케이션은 UI, 데이터베이스, API 등 다계층 구조로 되어있어서 테스트하는 것이 쉽지 않습니다. 보통 개발하기에도 시간이 부족한 경우가 많기 때문에 따로 시간을 내서 테스트 코드를 짜는 것이 쉽지 않습니다. 이를 위해서 많은 테스트 자동화 프레임워크들이 올라와 있습니다.
[ 테스트 자동화 프레임워크 4가지 : 사이프러스, 플레이라이트, 퍼피티어, 셀레늄 ]
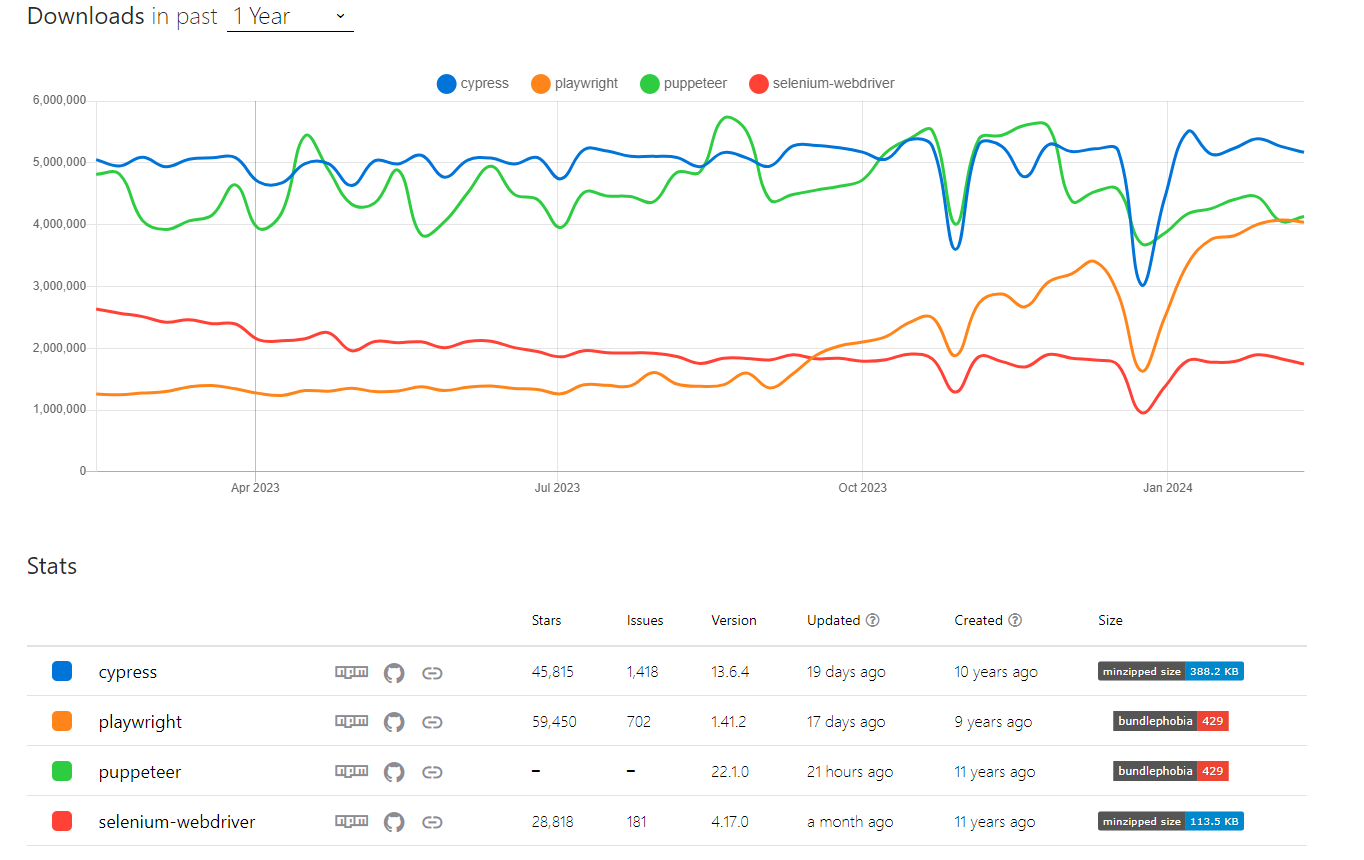
테스트 자동화 프레임워크에는 여러 가지 종류가 있습니다. 그중 셀레늄, 사이프러스, 퍼피티어, 플레이라이트는 많이 사용되는 오픈소스 프레임워크입니다. 현재 어떤 오픈소스 기술이 유행하고 있는지 확인하고 싶다면 npm 동향 웹사이트(https://npmtrends.com/site)를 활용할 수 있습니다.

위는 사이프러스, 플레이라이트, 퍼피티어, 셀레늄 4가지 프레임워크의 동향을 비교한 예시입니다.
프레임워크의 다운로드 수와 각 리포지터리의 평가, 최종 수정 날짜, 버전 등을 확인할 수 있습니다. 셀레늄 프레임워크는 브라우저 호환 테스트 범위가 넓고 다양한 언어를 지원하며, 사이프러스는 테스트 안정성과 정확성이 높아 신뢰도가 높고 테스트 실행 속도가 빠릅니다. 플레이라이트와 퍼피티어는 크롬 개발자 도구 프로토콜을 기반으로 하므로 브라우저 내부 기능을 활용할 수 있고 디버그 기능이 우수합니다. 이 외에도 시장에는 테스트 용도의 수많은 오픈소스 프레임워크가 있으니 각 특징과 장단점을 살펴보고 프로젝트 유형에 따라 적절한 프레임워크를 택해서 사용하면 될 것 같습니다.
[ 테스트 자동화 프레임워크 예제 : 퍼피티어 사용해보기 ]
퍼피티어(puppeteer)는 구글이 개발한 라이브러리이자 프레임워크로, 크롬 개발자 도구 프로토콜을 기반으로 개발되었습니다. 높은 수준의 API를 통해 크롬 브라우저가 가진 모든 기능을 활용할 수 있도록 해줍니다. 사용자 입력, 폼 제출, 런타임 성능 측정 등의 기능도 제공합니다.
퍼피티어를 사용하는 간단한 예제를 만들어 테스트해 보겠습니다. 예제는 AI 피드가 있는 TEN의 홈페이지를 바탕으로 구성했습니다.
퍼피티어를 설치합니다. (Node.js가 먼저 설치되어있어야 합니다.)
npm install puppeteer
브라우저를 열어 TEN 홈페이지에 접속 후, 화면을 캡처하고 브라우저를 종료하는 예제입니다.
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({
headless: false,
executablePath: 'C:/Program Files/Google/Chrome/Application/chrome.exe'
});
const page = await browser.newPage()
await page.setViewport({
width: 1920, height: 1080
});
await page.goto('https://ten1010.io');
await page.screenshot({
path: 'Screenshot/TenHomepage.png', fullPage:false
});
await browser.close();
})();

TEN 홈페이지가 캡처된 것을 확인할 수 있습니다.
퍼피티어는 크롬 개발자 도구가 제공하는 기능을 사용할 수 있고, 자동화 코드를 통해 HAR 파일을 생성할 수 있습니다. 이를 통해 웹사이트의 성능을 최적화하거나 보안이 취약한 곳을 찾을 수 있습니다.
HAR 파일을 생성하기 위해서는 Puppeteer-har 노드 모듈을 설치합니다.
npm install puppeteer-har
HAR 파일을 생성하는 예제입니다.
const puppeteer = require('puppeteer');
const puppeteerHar = require('puppeteer-har');
(async () => {
const browser = await puppeteer.launch({
headless:false,
executablePath: 'C:/Program Files/Google/Chrome/Application/chrome.exe'
});
const page = await browser.newPage()
const har = new puppeteerHar(page);
await har.start({path:'result.har'});
await page.tracing.start({path:'traceResult.json'});
await page.goto('https://ten1010.io');
await har.stop();
await page.tracing.stop();
await browser.close();
})();

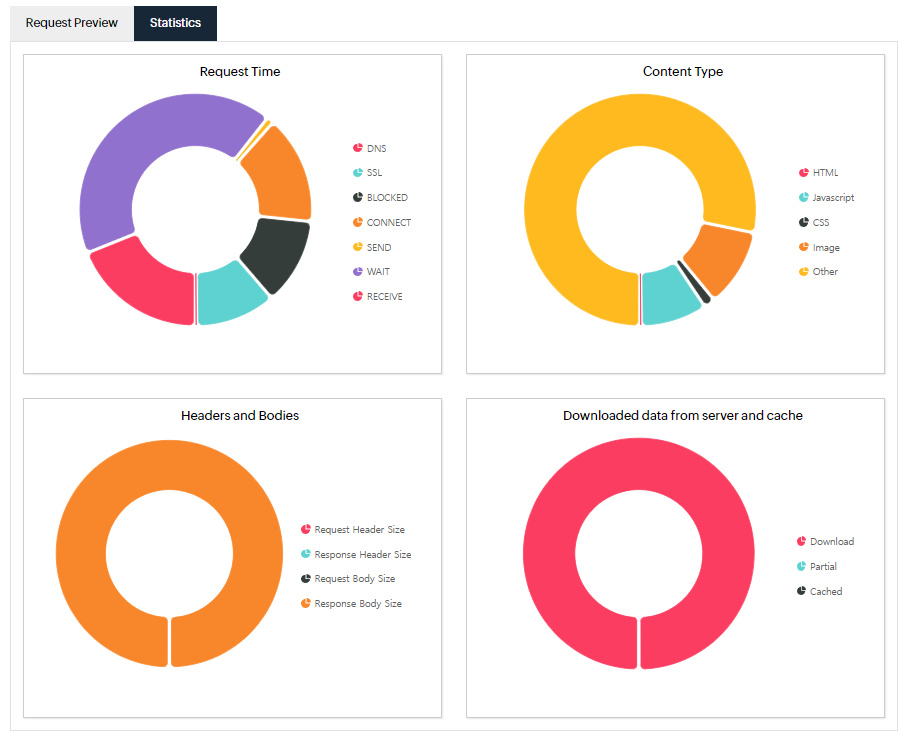
TEN 홈페이지를 분석한 결과입니다.

구글 HAR 분석 웹 툴(https://toolbox.googleapps.com/apps/har_analyzer/)을 사용하여 HAR 파일 내용을 볼 수 있습니다.
퍼피티어는 또한 엑스 프레임워크를 사용해 접근성 테스트를 할 수 있습니다. 디큐에서 개발한 엑스라는 오픈소스 프레임워크는 대부분의 자동화 프레임워크를 지원합니다. 퍼피티어 전용 엑스 플러그인을 설치하고 결과를 확인해 보겠습니다.
퍼피티어 전용 엑스 플러그인을 설치합니다.
npm install axe-puppeteer
메소드를 추가하여 특정 페이지의 접근성을 확인합니다.
const { default: AxePuppeteer } = require('axe-puppeteer');
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({
headless: false,
executablePath: 'C:/Program Files/Google/Chrome/Application/chrome.exe'
});
const page = await browser.newPage();
await page.goto('https://ten1010.io');
const results = await new AxePuppeteer(page).analyze()
console.log(results)
await browser.close();
})();

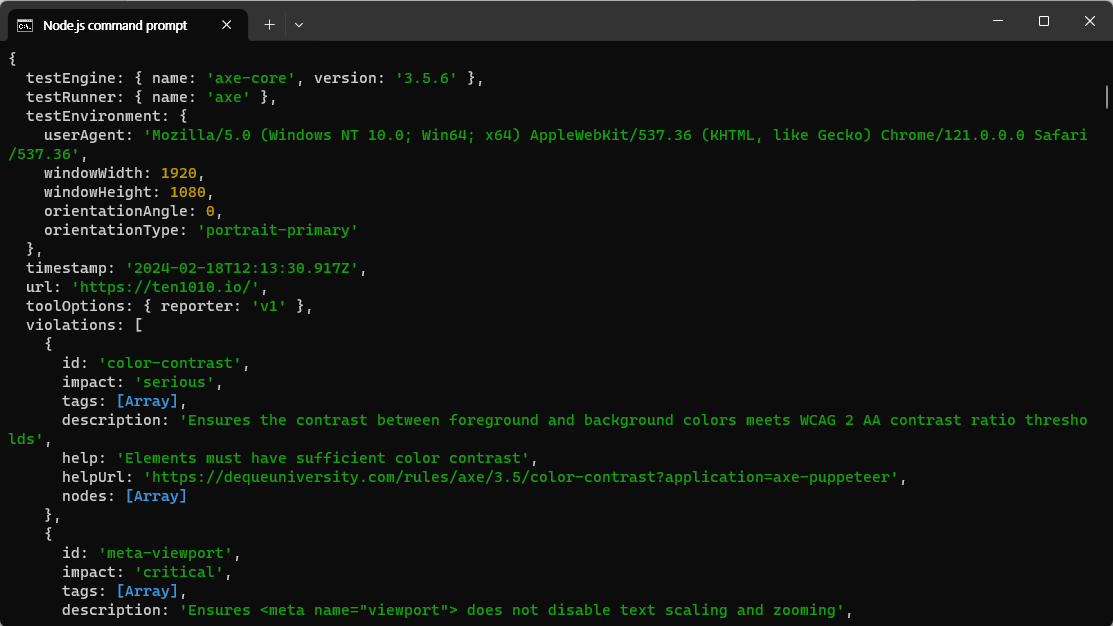
TEN 홈페이지 메인페이지의 접근성 결과를 로그로 찍으면 이와 같습니다.
퍼피티어는 헤드와 헤드리스 실행모드를 지원하고 자바스크립트로 작성되기 때문에 인기가 좋습니다. 웹사이트 화면 캡처나 성능 감시, 접근성 검증 스크립트를 쉽게 작성할 수 있다는 장점이 있습니다. 단, 크롬과 크로미엄 기반 브라우저만 지원하기 때문에 사파리나 파이어폭스를 대상으로는 테스트할 수 없습니다.
다른 브라우저를 테스트하고 싶다면 셀레늄이나 사이프러스 같은 다른 프레임워크를 활용할 수 있습니다. 또한 시각적 테스트에는 유용하지 않기 때문에 퍼피티어를 사용해 시각적 테스트를 할 경우에는 유료 툴을 이용하여 퍼시와 연동하는 것이 좋습니다.
지금까지 웹 테스트 자동화 프레임워크들의 특징과 퍼피티어를 사용하는 간단한 테스트를 해보았는데요. 테스트 자동화 프레임워크는 초반에 도입하기 위한 비용이 들지만, 도입하고 나면 명령어 하나로 전체 기능을 자동으로 테스트할 수 있고 오류를 찾을 수 있다고 하니 테스트 효율을 위해 도입을 고려해 보는 것도 좋을 것 같습니다.
'Tech & Product > AI, 더 깊게' 카테고리의 다른 글
| AI Pub 개발자가 소개하는: 가볍고 빠른 프로토콜 LDAP (0) | 2024.05.24 |
|---|---|
| RA:X 서비스 개발자의 인사이트: 혼합 정밀도와 GPU 성능 비교 (0) | 2024.04.01 |
| RA:X 담당 개발자가 소개하는: 인피니밴드(Infiniband) (2) | 2024.01.31 |
| 주식회사 텐, Coaster Auth 오픈소스 공개 (0) | 2022.05.20 |
| JSON Patch (0) | 2022.04.01 |