안녕하세요. 에디터 TN입니다. 어떤 프로젝트를 시작하게 되면, 가장 먼저 하는 일은 그 프로젝트의 ‘기획’일 것입니다. 이 과정에서 만들고자 하는 솔루션, 웹, 플랫폼 등에 대한 디자인 규칙도 정하게 됩니다. 프로젝트 진행 초기에는 이 디자인 규칙이 잘 반영되고, 통일성도 잘 유지됩니다. 기획 단계부터 함께한 팀 구성원들에게 프로젝트의 규칙과 의도, 내용은 상식처럼 공유되어 있을 것이기 때문이죠.
하지만 시간이 지나면서 프로젝트에 새로운 팀이나 구성원이 추가되거나 내용이 다양한 플랫폼으로 확장되면, 폰트 굵기, 외곽선의 둥글기, 컬러 등 디자인 스타일에 대한 규칙이 깨지면서, 작업자에 따라 산출물이 조금씩 다른 디자인을 갖게 되는 경우가 종종 발생합니다. 이는 다음 작업의 능률을 떨어뜨리게 되고, 그 결과 완성된 UI는 사용성에 부정적인 영향을 주게 됩니다. 이를 개선하기 위해서 UI 디자인 패턴을 모아 보여주거나 라이브러리를 확장하는 등 여러 가지 시도가 있게 됩니다. 그렇게 탄생하게 된 것이 바로 디자인 시스템입니다.
[ 패턴과 규칙의 조합, 디자인 시스템 ]

‘디자인 시스템’이라는 말을 처음 듣게 된다면 ‘시스템’이라는 단어 때문에 매우 큰 규모여야 한다거나 자동화 또는 체계화의 측면에서 이해하실 수도 있겠습니다. 그러나 ‘디자인 시스템’은, 쉽게 말하면, 서비스의 목적에 맞도록 일관되게 구성한 패턴과 규칙입니다. 거대한 개념으로 이해할 필요 없이, 우리가 일상에서 흔히 접하는 웹이나 서비스를 보면, 대부분 일관된 디자인과 UI를 적용하고 있는 것을 떠올리시면 됩니다. 이러한 곳에 적용된 디자인 스타일의 가이드라인이 바로 디자인 시스템입니다. 작게는 폰트, 컬러, 레이아웃, UI 컴포넌트 등 공통으로 사용하는 집합에 대한 정의라고 볼 수도 있습니다.
물론 웹이나 서비스를 개발할 때, 디자인 시스템이 꼭 필요하지는 않습니다. 소규모 팀에서 작은 프로젝트 작업을 진행하는 경우라면, 비용이 많이 드는 디자인 시스템 인프라를 설정하는 대신 UI 컴포넌트 디렉터리를 사용하곤 합니다. 다만 팀 규모가 커지고 프로젝트가 커지게 되면, 같은 UI 컴포넌트를 다양한 프로젝트에서 공유하여 사용하는 경우가 많기 때문에 디자인 시스템을 사용하는 것이 효율 측면에서 더 긍정적입니다.
[ 디자인 시스템 : 디자인의 일관성은 유지하되, 빠르고 쉽게 ]

디자인 시스템을 사용하게 되면, 작업과 결과물 측면에서 얻을 수 있는 이점들이 있습니다.
첫 번째로, 디자인, 개발 작업 속도가 향상됩니다. 디자인 시스템을 마련하면서 이미 만들어 둔 UI 요소를 재사용할 수 있기 때문입니다. 디자인 시스템 내의 UI 구성 요소와 이를 이용한 디자인을 빠르게 복제할 수 있는 작업과, 반복되는 요소를 매번 새로 만들어야 하는 작업의 속도 차이는 명확할 것입니다. 디자인 시스템으로 각 구성 요소의 기준이 명확하게 잡혀 있으니, 이를 기준으로 조정하는 작업을 할 때에도 리소스에 대한 부담이 많이 줄어듭니다.
두 번째로, 업무 시 소통이 쉬워집니다. 모두에게 적용되는 규칙이 있다는 것은, 일일이 물어가며 작업할 필요가 없이 ‘예외’만 챙기면 된다는 이야기가 됩니다. 예를 들어, 개발자는 기본적으로 재사용이 가능하도록 코드를 짜서 작업하기 때문에, 디자인 역시 ‘재사용’의 관점으로 정리된 규칙이 있다면 개발자-기획자-디자이너 간 소통이 쉬워집니다.
디자인은 프로젝트의 산출물을 위한 언어나 마찬가지입니다. 이를 같은 의미와 활용 예시로 통일하고, 시스템화하여 지키기로 약속하게 되면 작업 과정에서 불필요한 커뮤니케이션이 사라지게 됩니다. 일일이 확인하고 문의할 필요가 없어지기 때문입니다. 그 결과 시간과 비용이 절약되므로, 그 자원을 다른 중요한 이슈에 집중적으로 배분하여 프로젝트 전체의 효율도 추구할 수 있을 것입니다.
마지막으로, 제품 간의 시각적인 일관성이 유지됩니다. 독립적으로 운영되는 각 팀이 각기 다른 제품을 동시에 작업하더라도, 같은 디자인 시스템의 구성 요소와 패턴, 스타일을 사용한다면, 마치 소수 정예의 TF가 여러 제품을 동시에 작업한 것처럼 산출물의 일관성을 유지할 수 있습니다. 이는 UX의 관점에서도 도움이 됩니다. 한 브랜드 아래 서로 다른 제품이 같은 디자인 시스템을 공유했다면, 같은 체계의 디자인이 고객에게 일관된 경험을 제공하게 되는데요. 고객의 경험이 같은 디자인을 바탕으로 서로 다른 제품 간에 전이되기 때문에, 제품 이해와 활용에 도움을 줍니다. 또한 브랜드 아이덴티티 및 이미지를 유지하는 데에도 긍정적인 효과를 가져옵니다.
[ 기획-디자인-개발이 합심하는 디자인 시스템 구축 과정 ]

디자인 시스템을 만들기 위해서 가장 먼저 필요한 일은 현 상태를 파악하고 문제점을 발견하는 것입니다. 뻔한 이론처럼 들리지만, 중요한 과정입니다. 현 디자인 프로세스가 어떤 상태인지 검토하고, 어떤 페이지와 컴포넌트가 있는지 파악합니다. 같은 기능을 가진 요소들이 있다면 그룹화하는 작업이 필요하고, 디자인이 많이 달라 통일성을 흩뜨리는 UI가 있는지 살펴봅니다. 같은 기능을 가졌지만, 다른 UI를 사용하는 케이스도 확인합니다. 이 과정을 통해 예외 적용된 요소를 발견하고 개선 방향을 모색할 수 있습니다.
그다음으로는 규칙을 설정해야 합니다. 이때 규칙은 예외를 줄일 수 있는 동시에 사용자가 익숙하게 받아들일 수 있는 방향으로 하여, UX 상의 혼선을 줄이는 것도 같이 고려해야 합니다. 그리고 브랜드의 시각적 아이덴티티가 제품에 잘 적용되고 유지할 수 있는 디자인 원칙을 정합니다. 또한 앞으로 새로운 구성 요소를 도입하게 될 경우 어떻게 디자인을 적용하면 될 지 그 방향을 정합니다. 이는 향후 예상하지 못한 기획 및 디자인, 개발 과정에서 발생하는 이슈에 대응하기에 좋은 참고 자료가 되어 줍니다.
이후부터는 본격적인 시스템 구축 작업이 진행됩니다. 기획자와 디자이너들이 색상, 글씨체, 간격 등 컴포넌트 구성 요소들의 규칙을 정해 기반을 구축합니다. 피그마 등을 사용하여 일관성 있는 컴포넌트를 제작하고 UI를 설계하면, 개발자가 그 뒤를 이어받습니다. 개발자들은 제작 및 설계된 내용을 활용하여 디자인 QA를 거친 후 개발을 진행합니다. 이때 스토리북 같은 도구를 사용할 수 있습니다.
이 과정에서 무엇보다 중요한 점은 ‘통일성’입니다. 디자이너와 개발자 간 소통에서 통일된 기준으로 표현해야 시스템상의 오차를 줄이고 상호 이해도를 높일 수 있습니다. 디자인 시스템은 구축 이후 많은 제작 프로세스의 기준이 되고, 다양한 이슈에서 가이드가 되기 때문에, 구축 과정에서부터 통일된 기준을 지키고자 하는 노력을 보여야 합니다. 또한 변경사항이 발생하면 정기적으로 전달하고 업데이트하여 관리를 해주는 것이 좋습니다. UI/UX의 트렌드는 물론, 사용성의 개선 등을 반영하여야 실질적으로 도움이 되는 디자인 시스템을 마련할 수 있기 때문입니다.
[ 디자인 시스템 구축을 위하여 : 스토리북 ]
앞서 디자인 시스템 구축 과정에 대해 소개하면서, 개발자가 사용하는 도구로 스토리북을 잠시 말씀드렸습니다. 다시 설명하자면, 스토리북은 디자인 시스템 구축을 위해 사용하는 오픈소스 도구입니다. UI 컴포넌트를 독립적으로 개발 및 테스트할 수 있고, 컴포넌트들이 어떻게 작동하는지 보여주는 기능이 있어 컴포넌트의 다양한 상태를 시각적으로 확인할 수 있다는 장점이 있습니다. 또한 프레임워크에 구애받지 않는 도구이기 때문에 리액트, 뷰, 앵귤러 등 다양한 프레임워크와 함께 사용할 수 있는데요. 그 때문에 많은 기업에서 채택, 사용하고 있기도 합니다.
스토리북은 오픈 소수 도구인 만큼 튜토리얼 등 사용에 대한 콘텐츠 접근성도 높은 편입니다. 이번 [AI, 더 깊게]에서, 스토리북 홈페이지에서 제공하는 튜토리얼까지 간단히 살펴보겠습니다.
먼저, 미리 만들어진 튜토리얼용 템플릿을 복사합니다.
npx degit chromaui/intro-storybook-react-template taskbox
cd taskbox필요한 Dependencies 를 설치합니다
yarn 혹은 npm i스토리북을 작동시켜 봅시다.
yarn storybook 혹은 npm run storybook

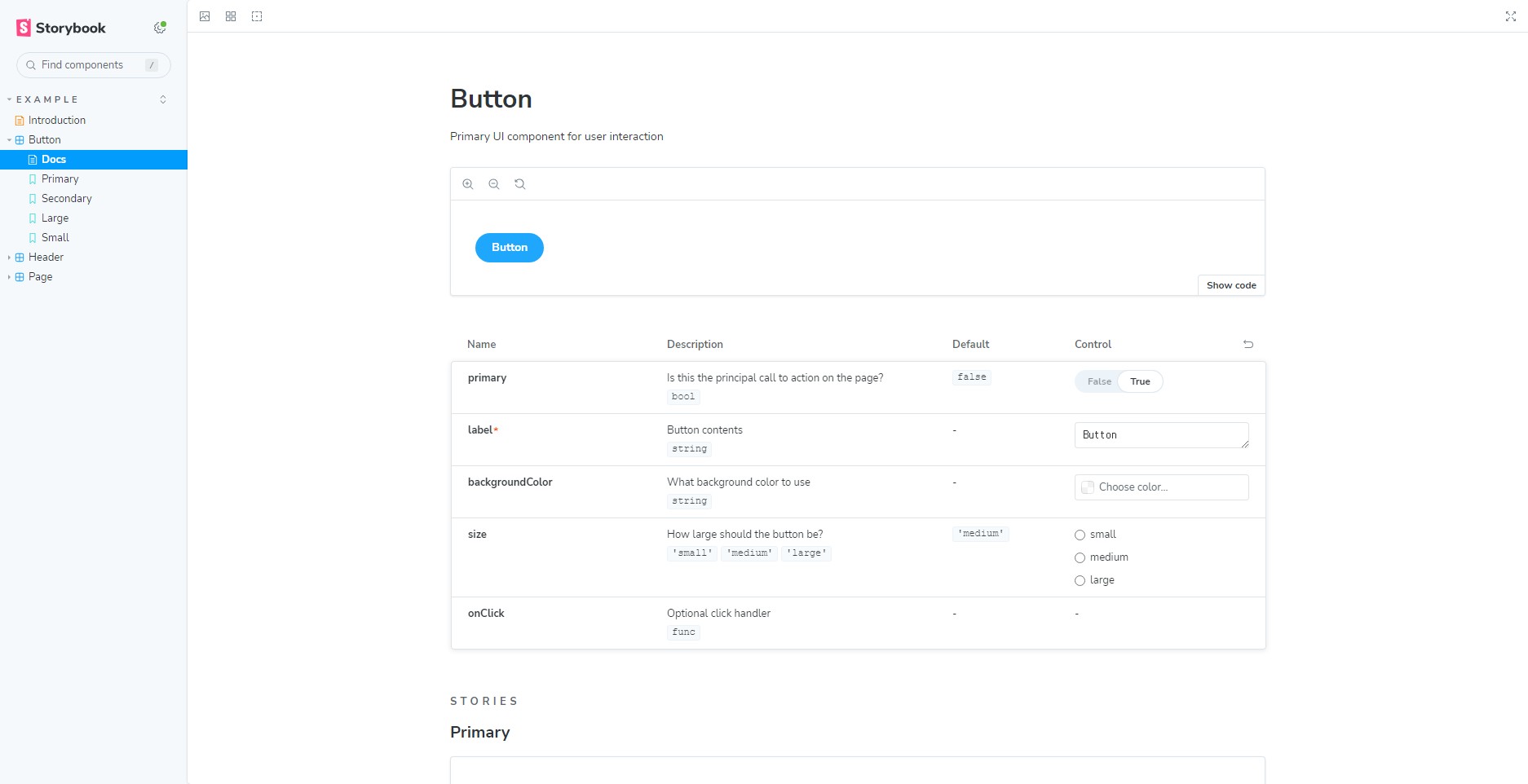
작동시키면 로컬 환경에서 스토리북 화면을 확인할 수 있습니다. 예시 이미지 내에 있는 Button 컴포넌트를 살펴보면, 어떤 종류의 속성이 있는지 문서를 통해 한눈에 볼 수 있고, 속성값을 변경하였을 때 UI가 어떻게 바뀌는지 확인할 수 있습니다. 스토리북의 이 시각화 기능을 사용하여 개발하게 되면, 개발자와 디자이너 간의 소통이 쉬워져 프로젝트의 진행 속도가 개선됩니다. 또한 다양한 속성의 시뮬레이션이 가능하기에, 테스트도 용이하고 디자인 시스템 구축에 참여하는 다양한 작업자들이 컴포넌트의 사용 방법에 대해 쉽게 이해할 수 있게 됩니다.
지금까지 디자인 시스템에 대한 대략적인 내용에 대해 소개하여 드렸습니다. 더불어 개발자를 위한 오픈 소스 도구인 스토리북도 예시로 함께 살펴보았는데요. TEN의 AI Pub을 포함하여, 스토리북을 이용하여 디자인 시스템을 구축하는 사례가 아주 많기에, 디자인 시스템과 스토리북에 대한 기본 개념을 이해하는 것이 향후 도움이 되실 거라 생각됩니다.
- 5월의 [AI, 더 깊게] 콘텐츠는 TEN의 인공지능 플랫폼 개발팀 김예지 선임연구원의 도움으로 작성되었습니다.-
* 참고자료
1. Ranktracker - 디자인 시스템 제작을 위한 단계별 가이드
: https://www.ranktracker.com/ko/blog/a-step-by-step-guide-to-creating-a-design-system/
2. 스토리북(Storybook) 도입으로 UI 컴포넌트 개발 최적화하기
: https://f-lab.kr/insight/optimizing-ui-component-development-with-storybook
3. Storybook Tutorials - 디자인 시스템 소개
: https://storybook.js.org/tutorials/design-systems-for-developers/react/ko/introduction/
4. Storybook Tutorials - 리액트(React)를 위한 스토리북(Storybook) 튜토리얼
: https://storybook.js.org/tutorials/intro-to-storybook/react/ko/get-started/
'Tech & Product > AI, 더 깊게' 카테고리의 다른 글
| AI Pub 개발자가 소개하는: OpenLDAP 실습하기 (0) | 2024.07.22 |
|---|---|
| AI Pub 개발자가 소개하는: Kubernetes Admission Controller (0) | 2024.06.26 |
| AI Pub 개발자가 소개하는: 가볍고 빠른 프로토콜 LDAP (0) | 2024.05.24 |
| RA:X 서비스 개발자의 인사이트: 혼합 정밀도와 GPU 성능 비교 (0) | 2024.04.01 |
| AI Pub 프론트엔드 개발자가 소개하는: 웹 테스트 자동화 프레임워크 (0) | 2024.02.23 |